Why I Decided To Build My Site With Astro
Published: Sep 3, 2022
It’s been a long time coming… I’ve procrastinated. Started and stopped, changed frameworks and tools - but I’ve finally got my site up!
My thoughts and trials with Astro date back a year, when I originally started writing this post, which was at the time just titled “Astro”. However, now that I’ve made the plunge I am happy I can take you through time and bring you this post.
It all started on August 30th 2021…
Ok, so I just somehow ended up on Astro's website...
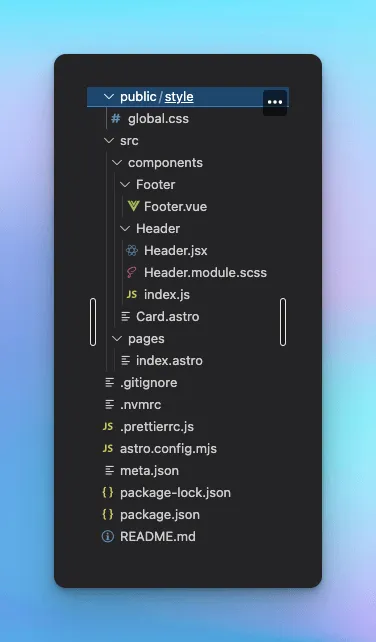
Then I got to a repo by Chris Coyer that looks like this:

What is this? A .vue file? a .jsx file, a
.scss file and .astro file...
I am super intrigued...
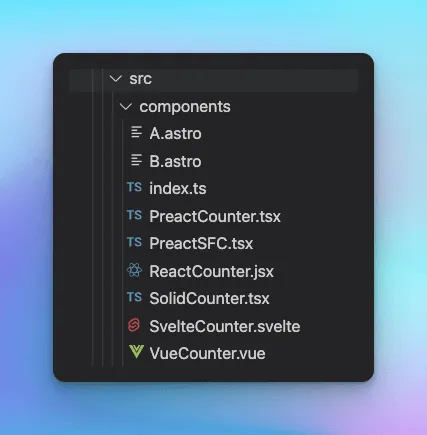
The geek dive continues, and I end up on this repo.
Specifically, the /src/components directory:


I get a little giddy... A framework that can render any framework?! A META FRAMEWORK?!?!
It has partial hydration and does SSG?!
They comically repeat this paragraph in their (old, now broken link - this is the new link, which is also unmaintained) comparison page:
"In most cases, Astro websites will load significantly faster than [INSERT FRAMEWORK / LIB / TOOL NAME] websites. This is because Astro automatically strips unnecessary JavaScript from the page, hydrating only the individual components that need it. This feature is called partial hydration."
More geek diving into the documentation... It's late, but I can't stop... Until, my wife pulls my by the ear to come to bed.
Due to my day job, end of summer vacation and the beginning of the school year, I have not come back to continue writing this post in a week or so... Luckily, my personal computer still has all my browser tabs open and Notion open on this post.
August 31st 2022...
Dang it takes me way too long to write… But that’s not what this post is about 😅 - back to it!
So, seeing as a year past by since I last started writing this post, 2 incredible things happened:
- Astro hit V1.0
- I launched my website (yes this one!) which I’ve built with Astro
As I’ve said, the experience building and shipping the site was pure delight!

What was really cool was how easy it was to feel at home writing Astro
components. It was like getting back to my webmaster roots. Simply type
out your HTML, need style? Write a <style> tag beneath it.
Need some JS? Add a <script> tag. I know the word “simple”
has bad connotations when used in technical contexts, but seriously - it’s
dead on 1-1 mapping of authoring websites circa 1998 with a lot of extra nifty
features.
When I started off with the website, as I usually do, I went on a configuration frenzy… I wanted all the things inside my Astro project. That’s why I installed:
- @astrojs/image
- @astrojs/lit
- @astrojs/mdx
- @astrojs/partytown
- @astrojs/react
- @astrojs/solid-js
- @astrojs/svelte
- @astrojs/tailwind
- prettier-plugin-astro
- @astrojs/vercel
- astro-seo
The beauty is - this has no effect on bundle size, as in the end I ended up using only Astro components. However, even if I do use a different framework component - it will still have minimal effect, unless I add interactivity to said component.
If you are unfamiliar with what Astro offers, the main thing that makes what I’ve described possible is the “island architecture” and their “server first” approach.
The gist of it is that Astro leverages server side rendering over client side rendering, and in thus, avoiding most of the problems of hydration. And as we know, and Misko Hevery said “hydration is pure overhead”.
Secondly, Astro Islands allow you to decide which part of a page (or which component) is interactive. This gives you as a developer granular control over what hydrates, and when your JS should be executed. This is all achieved via “client directives”.
Not to be confused with directives from Angular or Vue, these directives control how a component hydrates, no matter in which framework.
Hydration TLDR: in most UI frameworks when you server render a component, JS is executed on the server to render the markup. Then when the page loads on the browser, the framework runs all that JS code once again to add listeners and whatnot to the page to make it interactive.
Side note: A few new frameworks are tackling this exact problem and try to
avoid hydration all together. Check out
QwikJS and
MarkoJS if that floats your
boat. I for one am excited about a potential integration between QwikJS and
Astro:

The reason I’ve (finally) chosen Astro to be the framework I build my site with was to be able to experiment with all the UI frameworks and have a front end playground if you will. Seeing as most of the time in my day job I use React, I wanted a chance to see how writing in Vue or Svelte feels like. However, I’ve found myself writing mostly Astro components since I started working on my site 😅.
I hope to dig deeper into this framework and try all it has to offer. These are exciting times in the web dev world, and I can’t wait to try and integrate all kinds of tools and patterns I’ve came across.
A few things I’m planing to try, integrate and experiment with are:
- Module Federation with Astro.
- Builder.IO for managing some data.
- Give a go at trying to make Astro work with Qwik.js.
-
The new
:hasCSS selector + CSS subgrid. - Using Bit.dev within this site.
I’m thrilled that I’ve finally have a place to call my own and stop publishing content on platforms that don’t exactly let you own your content.
My work has just begun with this pet project, and I hope this will lead to me being more consistent with my writing, but I’ve got a bag of excuses to last me a lifetime 😂….
That’s it for now.